|
| I de følgende opgaver anvendes der eksempler på en række
tabeller fra virkeligheden. Med mindre det er specificeret i opgaven skal
den tabel, der implementeres blot indholder de samme oplysninger, på
samme tabelform. Det er ikke meningen at tabellerne præcist
skal ligne eksemplerne.
|
|
|
|
| 1
|
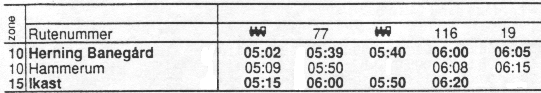
I denne opgave skal vi lave en simpel tabel, der viser et lille udsnit
af en køreplan:
|
Figur 1:
Del af køreplan
|
|
|
| Vi har fjernet enkelte detaljer fra den rigtige køreplan for
at gøre vores tabel lidt simplere. Symbolerne for gennemkørende
tog (Hammerum) og at bussen (19) ikke når til Ikast, har vi slettet.
I vores tabel vil vi nemlig lade disse felter være tomme.
|
|
|
I stedet for tog-iconet vil vi anvende teksten "Tog".
"zone", der står lodret, vil vi skrive vandret.
Når vi laver tabellen, vil der komme lodrette streger mellem
de enkelte bus- og tog-linier - brug ikke tid på at forsøge
at fjerne dem.
|
| 1.1
| Lav en implementation der viser ovenstående tabel.
|
|
|
|
| 1.2
| Lav en TableCellRenderer,
som centrerer den tekst, der står i en celle, og anvend den til
at centrere zone-numre og tidspunkter.
|
|
|
|
| 2
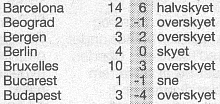
| I denne opgave skal vi lave en simpel tabel, der viser temperaturerne
i en række europæiske byer, der tilfældigvis alle begynder
med 'B' - hvilket naturligvis intet betyder for opgavens løsning:
|
Figur 2:
Temperaturer fra en række byer i Europa
|
|
|
| Tallene i det skraverede område er nattemperaturerne, mens de
andre er fra om dagen.
|
| 2.1
| Lav en implementation der viser ovenstående tabel med passende
kolonne-overskrifter.
|
|
|
|
| 2.2
| Lav en TableCellRenderer,
som sætter baggrundsfarven i celler til en farve, der gives renderens
konstruktor som parameter, og anvend den til at markere nattemperaturerne.
|
|
|
Dag- og nat-temperaturer skal højrestilles. Gør dette
uden at kode det i nogen render, men i stedet ved at kalde metoder på
renderne.
|
|
| hint: Anvend en instans af DefaultTableCellRenderer
til dag-temperaturerne.
|
|
|
|
| 3
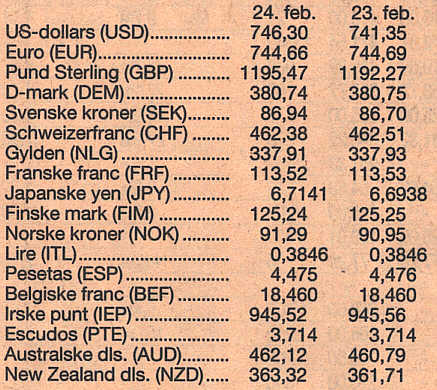
| I denne opgave skal vi lave en simpel tabel, der viser valuta-kurserne
for en række valutaer:
|
Figur 3:
Valutakurser
|
|
|
| De to første oplysninger om hver valuta (navn og forkortelse)
skal placeres i to kolonner, så der i alt bliver fire kolonner.
|
| 3.1
| Lav en implementation der viser en del af ovenstående tabel.
Du kan selv vælge hvilke valutaer du synes skal med.
|
|
|
|
| 3.2
| Gør det muligt at rette i kurserne med en DefaultCellEditor,
der anvender et passende JComponent
(en af de tre mulige).
|
|
|
|
|
| |